|
四、游戏主界面接上文,接下来将实现游戏主界面,功能如下: 移动的背景图片、动态的玩家、玩家的移动功能、
五种障碍物持续出现、玩家和障碍物的碰撞、
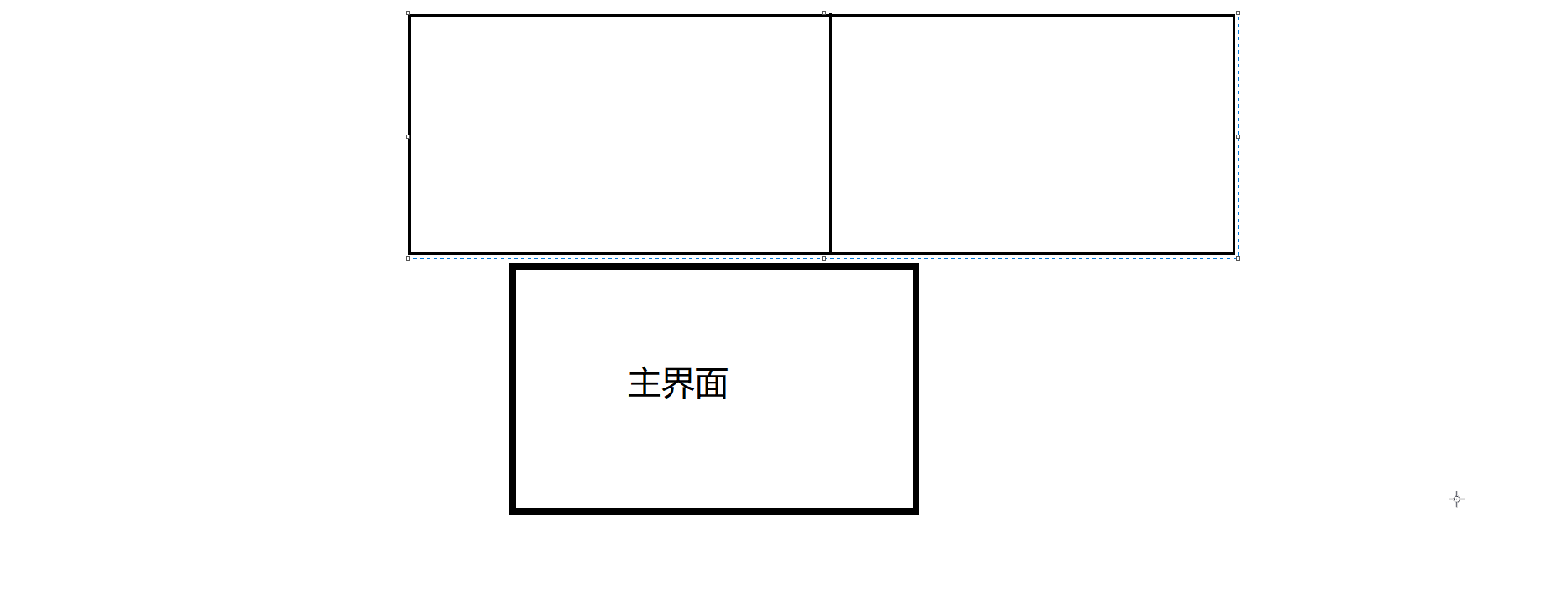
暂停、继续功能。 首先,看一下整体效果:动图实在太大,几秒钟的 Gif 就十几兆了。无奈,图片展示效果。 跳跃、得分、下落、障碍物:  碰到障碍物后,玩家被推着走。  下面,分别解释一下每个功能的逻辑: 下面,分别解释一下每个功能的逻辑:1、创建一个显示窗体,承载游戏的主面板类。 GameFrame.java - package cn.sqc.runday.view;
- import javax.swing.ImageIcon;
- import javax.swing.JFrame;
- import cn.sqc.runday.controller.GamePanel;
- /**
- * @author Huey
- *2020-11-27 下午12:40:22
- * 游戏主界面:显示窗体,承载游戏的主面板类
- */
- public class GameFrame extends JFrame {
- //设置窗体宽高属性
- public static final int WIDTH=1500;
- public static final int HEIGHT=900;
- public GameFrame() {
- //2.4创建游戏面板对象,并添加到窗体上去
- GamePanel panel = new GamePanel();
- panel.action();//程序启动的方法
- this.addKeyListener(panel);//谁实现就监听谁
- this.add(panel);
-
- /**1.设置窗体基本属性*/
- this.setSize(WIDTH,HEIGHT);
- this.setLocationRelativeTo(null);
- this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- this.setIconImage(new ImageIcon("Image/115.png").getImage());
- this.setUndecorated(true);
- this.setVisible(true);
- }
-
- public static void main(String[] args) {
- new GameFrame();
- }
- }
2、游戏主面板类(核心逻辑类): 背景图片滚动效果使用两张背景图片,实现背景图片滚动效果的逻辑如下:  下面用动图演示一下:  玩家动态效果 玩家动态效果我国早期很有名的一部动画片《大闹天宫》,由于当时没有电脑,所以需要一帧一帧的画,随后快速播放图片,形成动态的画面(我愿称之:真·动画),并为之配音,短短10分钟的动画却要画7000到10000张原画! 而此处,我们的玩家的奔跑姿态,同理是由九张图片构成。  下面动图演示:  下面是实现玩家的(生成、移动、绘制)的基本代码,后面的障碍物的实现,也都遵循这一编写逻辑。 为更方便读懂代码,已尽力注释,若仍有不清楚的地方,欢迎留言交流。 Person.java
| 