|
1. 异步迭代 await可以和for...of循环一起使用,以串行的方式运行异步操作 - async function process(array) {
- for await (let i of array) {
- // doSomething(i);
- }
- }
2. Promise.finally()- Promise.resolve().then().catch(e => e).finally();
3. Rest/Spread 属性- const values = [1, 2, 3, 5, 6];
- console.log( Math.max(...values) ); // 6
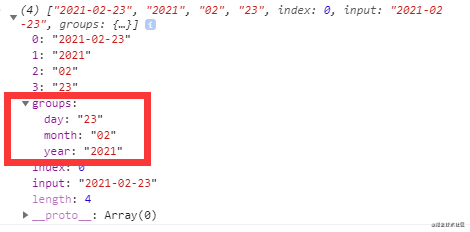
4. 正则表达式命名捕获组- const reg = /(?<year>[0-9]{4})-(?<month>[0-9]{2})-(?<day>[0-9]{2})/;
- const match = reg.exec('2021-02-23');

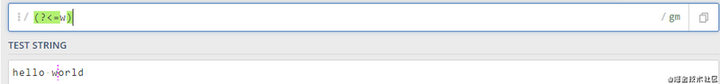
5. 正则表达式反向断言- (?=p)、(?<=p) p 前面(位置)、p 后面(位置)
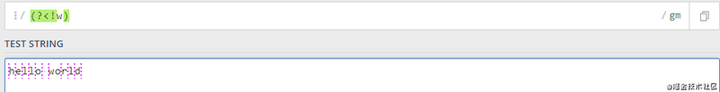
- (?!p)、(?<!p>) 除了 p 前面(位置)、除了 p 后面(位置)
(?<=w)

(?<!w)

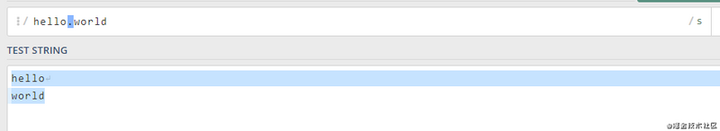
6. 正则表达式dotAll模式正则表达式中点.匹配除回车外的任何单字符,标记s改变这种行为,允许行终止符的出现 - /hello.world/.test('hello\nworld'); // false

| 