|
|
|
1. Array.flat()和Array.flatMap() flat() - [1, 2, [3, 4]].flat(Infinity); // [1, 2, 3, 4]
flatMap() - [1, 2, 3, 4].flatMap(a => [a**2]); // [1, 4, 9, 16]
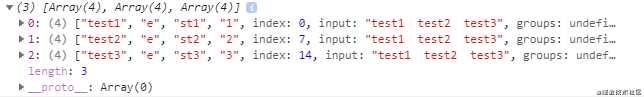
2. String.trimStart()和String.trimEnd()去除字符串首尾空白字符 3. String.prototype.matchAllmatchAll()为所有匹配的匹配对象返回一个迭代器 - const raw_arr = 'test1 test2 test3'.matchAll((/t(e)(st(\d?))/g));
- const arr = [...raw_arr];

4. Symbol.prototype.description只读属性,回 Symbol 对象的可选描述的字符串。 - Symbol('description').description; // 'description'
5. Object.fromEntries()返回一个给定对象自身可枚举属性的键值对数组 // 通过 Object.fromEntries, 可以将 Map 转化为 Object:const map = new Map([ ['foo', 'bar'], ['baz', 42] ]);console.log(Object.fromEntries(map)); // { foo: "bar", baz: 42 }
6. 可选 Catch
|
|
