|
1. Nullish coalescing Operator(空值处理) 表达式在 ?? 的左侧 运算符求值为undefined或null,返回其右侧。 - let user = {
- u1: 0,
- u2: false,
- u3: null,
- u4: undefined
- u5: '',
- }
- let u2 = user.u2 ?? '用户2' // false
- let u3 = user.u3 ?? '用户3' // 用户3
- let u4 = user.u4 ?? '用户4' // 用户4
- let u5 = user.u5 ?? '用户5' // ''
2. Optional chaining(可选链)?.用户检测不确定的中间节点 - let user = {}
- let u1 = user.childer.name // TypeError: Cannot read property 'name' of undefined
- let u1 = user.childer?.name // undefined
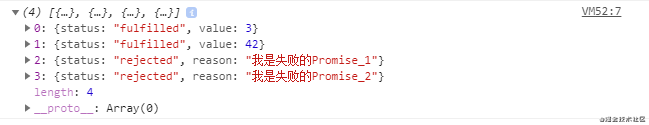
3. Promise.allSettled返回一个在所有给定的promise已被决议或被拒绝后决议的promise,并带有一个对象数组,每个对象表示对应的promise结果 - const promise1 = Promise.resolve(3);
- const promise2 = 42;
- const promise3 = new Promise((resolve, reject) => reject('我是失败的Promise_1'));
- const promise4 = new Promise((resolve, reject) => reject('我是失败的Promise_2'));
- const promiseList = [promise1,promise2,promise3, promise4]
- Promise.allSettled(promiseList)
- .then(values=>{
- console.log(values)
- });

4. import()按需导入 5. 新基本数据类型BigInt任意精度的整数 6. globalThis- 浏览器:window
- worker:self
- node:global
| 